Редизайн интернет-магазина Lake Lite
Инновационный бизнес в области солнечного освещения и лодочных подъемников. Все для безопасных и удобных прогулок на воде.
Продукты Lake Lite разрабатываются и проектируются в штаб-квартире в Индиане, где всесторонне тестируются и улучшаются. Цель и миссия Lake Lite — производить уникальное и качественное оборудование для освещения пристаней и лодочных подъемников, превосходящее ожидания клиентов.
Сфера: продажа оборудования для пристаней и лодок
Страна: США
Cайт: Lake Lite
С компанией Lake Lite inc. мы сотрудничаем уже много лет и регулярно обновляем функциональность магазина. Однако дизайн был основан на теме Responsive Theme еще в 2014 году и с тех пор не обновлялся. Важно, что Lake Lite продает продукцию верхнего ценового сегмента, которая используется в яхт-клубах, при оборудовании личных пристаней, а покупатели — это люди с высокими доходами. Очевидно, что в 2021 году дизайн, разработанный в 2014 году, уже не отвечает современным требованиям, не соответствует статусу клиента и качеству его продукции. Возник риск, что новых состоятельных покупателей такой устаревший дизайн может просто отпугнуть.
Мы предложили клиенту разработать новый дизайн и обновить внешний вид интернет-магазина, основываясь на последних маркетинговых исследованиях и принципах UX/UI.
Чтобы сделать качественный UX/UI-дизайн, нужно хорошо проанализировать целевую аудиторию и конкурентную среду. Это покажет, как именно ведут себя пользователи, как нужно изменить внешний вид магазина и какие элементы дизайна использовать.
Целевая аудитория (ЦА) клиента — люди, ведущие размеренный образ жизни: состоятельные американцы от 40 лет. Проводят время с семьей, живут в частных домах, имеют собственные причалы или пользуются частными бухтами. Они ищут информацию в интернете и решение о покупке зачастую принимают, посмотрев ролики на YouTube.
Данные о целевой аудитории мы объединили в виде Customer Journey Map и User Flow, где видно, как покупатели взаимодействуют с продуктами Lаke Lite и что влияет на решение о покупке. Сразу наметились проблемные места взаимодействия с покупателями и шаги, которые необходимо учесть при редизайне для улучшения клиентского опыта.
У Lake Lite есть 7 крупнейших конкурентов, сайты которых мы проанализировали по следующим направлениям: пользовательский опыт, контент, техническая сторона, маркетинговая сторона. Для наглядности результаты мы оценили по 10-бальной шкале и отразили в сводной таблице

Проанализировав ЦА и конкурентов, мы пришли к некоторым выводам.
Прежде всего дизайн должен быть адаптирован под мобильные устройства и учитывать все современные тренды разработки мобильных приложений, а именно:
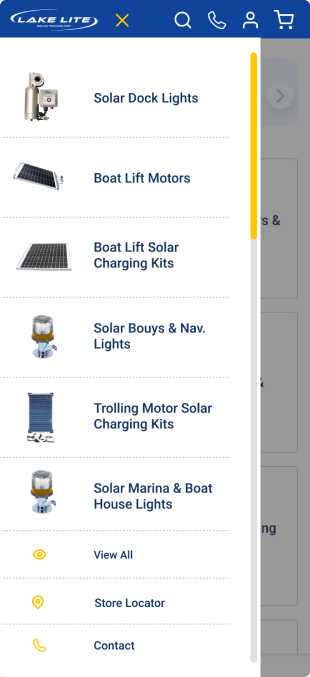
- Нижняя строка меню
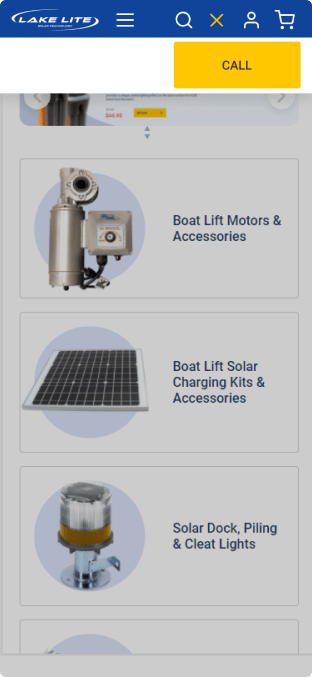
- Высокая шапка для удобного скролла контента
- Иконки сопровождать подписью
- Крупные качественные фото и видеоматериалы
В качестве основного стиля оформления с учетом характеристик ЦА и тематики сайта мы выбрали направление Material design. Это язык дизайна Google, который представляет собой большое руководство по визуальному, динамическому и интерактивному дизайну на разных платформах и устройствах.
Важно сосредоточить внимание пользователя на основных точках , чтобы направить его в нужном направлении.

В связи с тем, что ЦА принимает решения о покупке, посмотрев обзоры на YouTube, необходимо добавить на карточки товаров видео. Это можно сделать, создав собственный контент или встроить видео с YouTube.
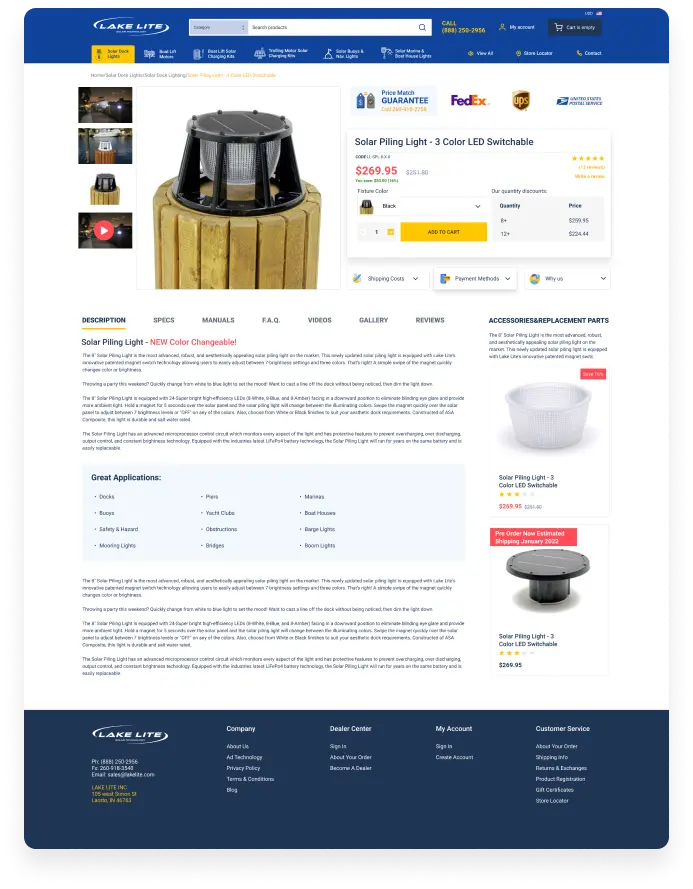
Итак, каким же стал новый дизайн интернет-магазина Lаke Lite?
Вот основные принципы, которые легли в его основу:
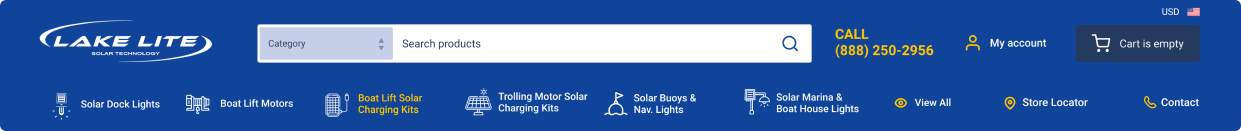
Хорошее первое впечатление
Сдержанная и одновременно привлекательная цветовая схема, которая мгновенно направляет взгляд на то, что пользователь вероятнее всего будет искать.



Возможность свободного текстового поиска
До 30% покупателей используют инструмент поиска по сайту — и это, как правило, «теплые» пользователи, которые точно знают, что они ищут.

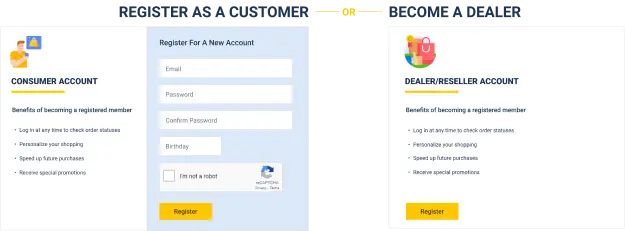
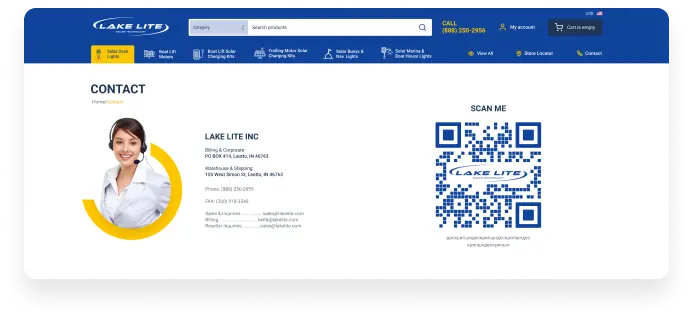
Формы захватов на сайте
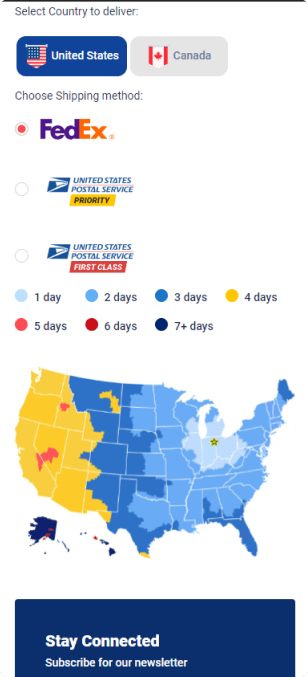
Мы ориентировались на то, что лучшие сайты имеют простые одноэтапные формы, которые легко заполнить. Будь то форма обратной связи или форма записи на сервисное обслуживание, она должна быть абсолютно простой и не вызывать трудностей при заполнении.
Ограничивая количество полей для заполнения и предлагая несколько кнопок выбора, мы экономим время покупателей и увеличиваем вероятность покупки.

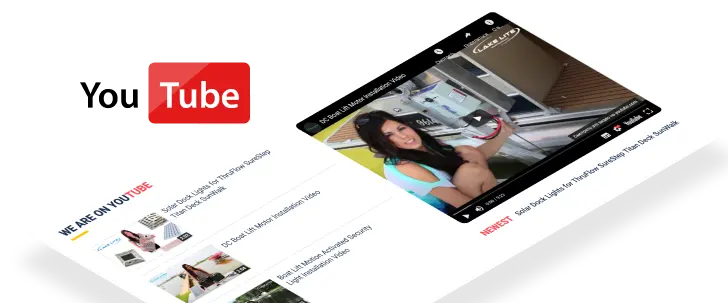
Видеоролики
Видеогалерея с обзорами помогает сориентироваться в ассортименте и выбрать нужный товар. В целом, наличие видеогалереи располагает покупателя к сайту и повышает лояльность.

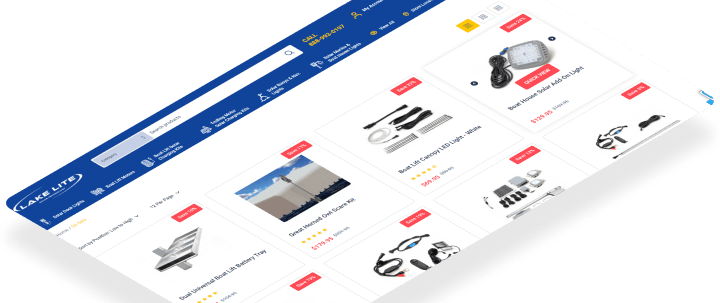
Фотографии товаров
Фотографии товаров реальны и представлены с разных ракурсов. Чем подробнее пользователь сможет рассмотреть товар, тем больше шанс, что он сделает заказ.

Специальные предложения
Страница со специальными предложениями понятна для пользователя и сообщает необходимые детали, такие как перечень товаров, на которые распространяется данное предложение, размер скидки и дата окончания предложения.

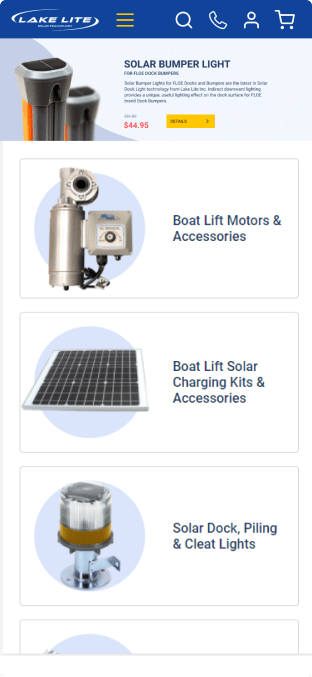
Упор на простую навигацию по сайту
Логичная навигация ведет покупателя от входа на сайт до покупки.

Новый современный дизайн, разработанный на основе анализа ЦА и конкурентов, учитывает принципы UX/UI и Material design. Благодаря этому внешний вид интернет-магазина в целом, наконец-то соответствует ценовому сегменту клиента. Интерфейс привлекает пользователей, помогает в навигации и решает их проблемы при любом сценарии взаимодействия, а значит чаще приводит к покупке и больше продает.



Анализируем удобность интерфейса на каждом этапе жизненного цикла клиента. Возможности клиента достичь нужных результатов максимально эффективным способом.
Разработаем современный продающий дизайн с учетом ваших особенностей и современных требований.
Разработаем привлекательный интерфейс магазина, который подчеркнет ценность вашего бренда, а посетители захотят вернуться и вновь совершить покупку.
Получите бесплатную консультацию специалиста по вашему проекту

Найдем решения
для каждого!
Получите консультацию специалиста по вашему проекту