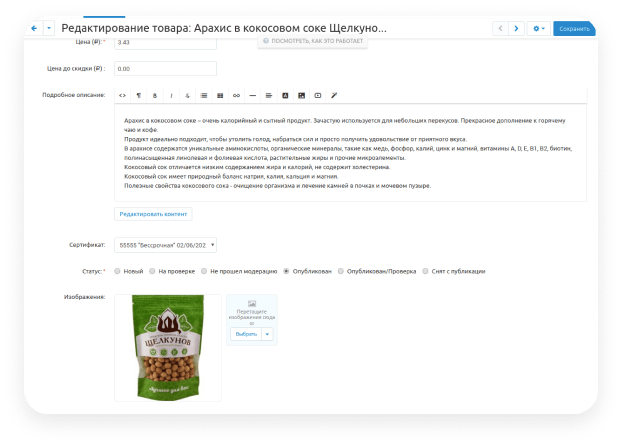
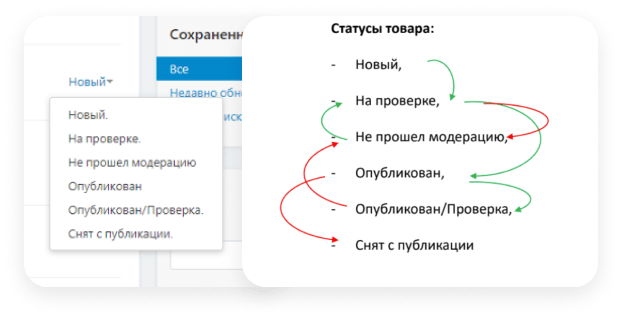
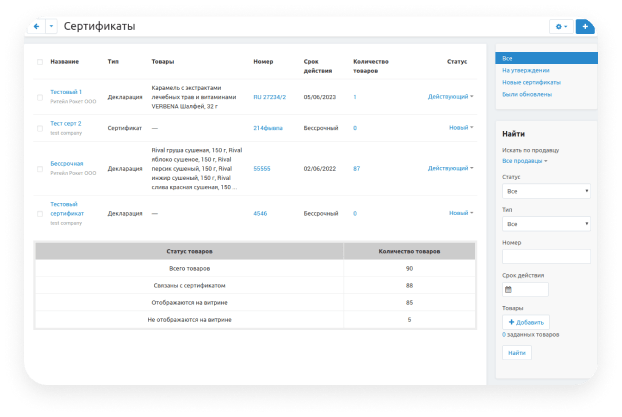
Мы реализовали эту задачу так: каждый поставщик при заполнении товара на маркетплейсе обязан загрузить скан сертификата качества и указать срок его действия, иначе товар не уйдет на модерацию.
Если с сертификатом все хорошо и модератор подтверждает это, то товар попадает на витрину. Когда срок действия сертификата качества истекает, продавцу приходит автоматическое оповещение с просьбой подгрузить новый сертификат. Если этого не сделать — товар будет недоступен для заказа и пропадет с витрины.